?
WebGL是什么,用它能做什么?
WebGL(Web Graphics Library)是一種3D繪圖協(xié)議,這種繪圖技術(shù)標(biāo)準(zhǔn)允許把JavaScript和OpenGL ES 2.0(OpenGL 的嵌入式平臺版本)結(jié)合在一起,通過增加OpenGL ES 2.0的一個JavaScript綁定來實現(xiàn),WebGL可以為HTML5 Canvas提供硬件3D加速渲染。

開發(fā)者就可以借助系統(tǒng)顯卡來在瀏覽器里更流暢地展示3D場景和模型,還能創(chuàng)建復(fù)雜的導(dǎo)航和數(shù)據(jù)視覺化。WebGL技術(shù)標(biāo)準(zhǔn)免去了開發(fā)網(wǎng)頁專用渲染插件的麻煩,可被用于創(chuàng)建具有復(fù)雜3D結(jié)構(gòu)的網(wǎng)站頁面,甚至可以用來設(shè)計3D網(wǎng)頁游戲等等。
這項技術(shù)還應(yīng)用了一個繪制所需的專用語言 GLSL:
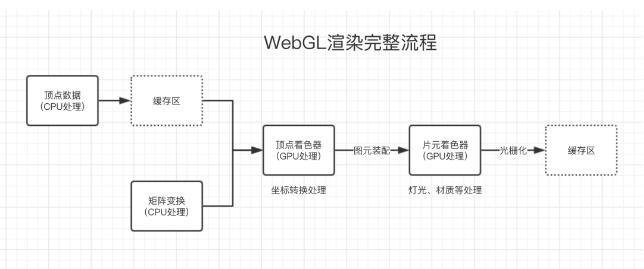
OpenGL著色語言(OpenGL Shading Language)是用來在OpenGL中著色編程的語言,他們是在圖形顯卡的GPU (Graphic Processor Unit圖形處理單元)上執(zhí)行的,一般著色器分為兩部分:Vertex Shader(頂點著色器)和Fragment(片元著色器),GLSL使用C語言作為基礎(chǔ)高階著色語言。
總的來說,WebGL就是通過js獲取Canvas上下文關(guān)系,使用JS Api操作GLSL語言進(jìn)行編程,并最終在Canvas中展示的web圖形繪制能力。
WebGL如何形成指定圖像?
1. WebGL只能繪制點(gl.POINTS)、線(gl.LINES)、三角(gl.TRIANGLES)三種基礎(chǔ)圖形,任何復(fù)雜圖形都是由基礎(chǔ)圖形組合形成的,如下圖所示的茶壺(復(fù)雜圖形),可被拆解為所示的復(fù)數(shù)基礎(chǔ)圖形的組合:

2. 繪制的實現(xiàn),會經(jīng)過這三個步驟的處理:
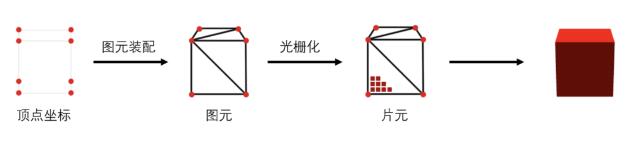
① 獲取頂點坐標(biāo)(即該形狀的可見點陣集)
② 圖元裝配(將頂點繪制成一個一個三角形,拼接成面)
③ 光柵化(將每一個三角形所對應(yīng)畫布的位置和色值計算出來)

目標(biāo)圖形繪制的完整流程如下:

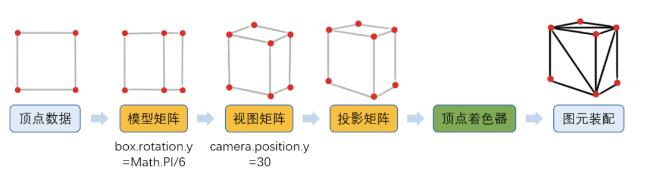
3. 目標(biāo)圖形在實際場景中存在位置、大小、透視關(guān)系等影響因素,為了達(dá)到符合預(yù)期的視覺效果,坐標(biāo)(X, Y, Z)將經(jīng)由復(fù)數(shù)個矩陣變換的計算處理,最終形成指定坐標(biāo)點(同樣片元也會根據(jù)矩陣關(guān)系計算著色結(jié)果)。

4.完成繪制后,通過JS的上下文操作DOM,將在Canvas上成功渲染“一幀”圖片,即每次計算將得到一組靜態(tài)的像素序列,用于鋪滿填充Canvas畫布。
此時一次完整的WebGL繪制流程完成。
WebGL的渲染,就是將三維圖形的坐標(biāo)點,經(jīng)過復(fù)雜的加工處理(3D建模),再經(jīng)由上述步驟的繪制流程,即可通過WebGL在前端頁面中完成“一次”繪制操作,此時通過JS將緩存區(qū)的圖元信息填充至Canvas,即可在網(wǎng)頁中展示一張靜態(tài)繪制圖,受限于篇幅原因,詳細(xì)的實現(xiàn)細(xì)節(jié)建議通過網(wǎng)絡(luò)示例進(jìn)行了解。
?
?